
Decoupled CMS: A Comprehensive Guide to its Potential and Possibilities
In today’s interconnected world, the way we manage and deliver content has become a critical aspect of business success.
The Content Management System (CMS) landscape has evolved to meet the ever-changing demands of users and developers alike.
A CMS is more than just a tool for updating web pages. It’s a comprehensive platform that allows businesses to control, manage, and optimize their online presence.
From small blogs to large e-commerce sites, CMS platforms have become the go-to solution for managing online content.
But what has driven this evolution? How has the CMS landscape changed over time? Let’s delve into the fascinating journey of CMS, from its traditional roots to the innovative concept of decoupled CMS.
The Evolution of CMS: From Traditional to Decoupled
The early days of CMS were marked by tightly integrated systems where content creation, management, and presentation were all part of a single package. While this approach offered simplicity, it often led to limitations in design, flexibility, and scalability.
Enter the era of Decoupled CMS. This innovative approach separates the content management from the presentation layer.
It allows developers to use any technology they prefer for the front end, while the back end takes care of content management. This separation provides greater flexibility, enabling more customized and responsive designs.
The evolution from traditional to decoupled CMS represents a significant shift in thinking. It opens up new possibilities for developers, designers, and content creators, allowing for more dynamic and engaging web experiences.
What is a CMS?
A Content Management System (CMS) is more than just a tool for building websites.
It’s a comprehensive platform that empowers users to create, modify, organize, and publish content seamlessly.
Whether it’s text, images, videos, or other multimedia elements, a CMS simplifies the process, making it accessible even to those without technical expertise.
The beauty of a CMS lies in its ability to democratize content creation. It bridges the gap between technical developers and content creators, fostering collaboration and efficiency.
From small bloggers to large corporations, a CMS serves as a unifying platform, aligning the content strategy with the overall business goals.
The Role of CMS in Modern Web Development
In the fast-paced world of modern web development, CMS plays a vital role. It streamlines content creation and delivery, allowing for collaboration and efficiency across teams.
Whether it’s updating a blog post, adding a new product, or changing a website’s layout, CMS makes these tasks accessible and straightforward. It fosters creativity and innovation, allowing businesses to adapt quickly to market trends and customer needs.
The role of CMS in modern web development cannot be overstated. It’s a catalyst for growth, enabling businesses to reach new audiences, enhance user experience, and stay ahead in the competitive digital landscape.
Traditional CMS: An Overview

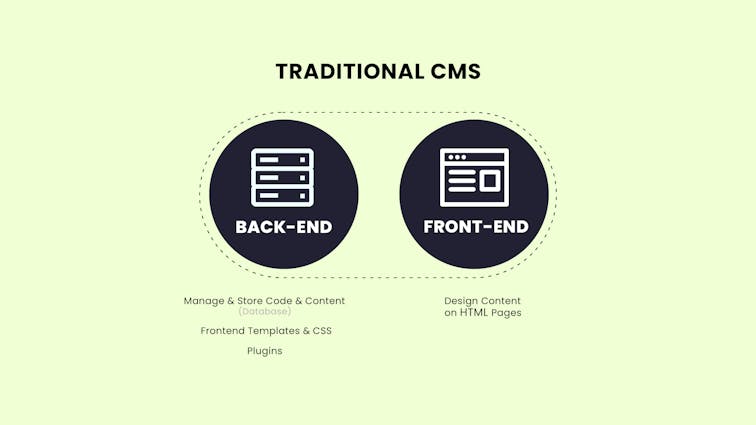
Traditional CMS, often referred to as coupled or monolithic CMS, is a content management system where the content creation, management, and presentation layers are all interconnected within the same platform. It’s a unified approach that simplifies the process of building and maintaining websites.
In a Traditional CMS, everything from writing and editing content to designing the layout and appearance of the site is handled within the same system.
This all-in-one solution is often favored for its ease of use, especially for those without extensive technical knowledge.
The Architecture of a Traditional CMS
The architecture of a Traditional CMS is characterized by its integrated nature. Here’s a breakdown of its main components:
- Content Creation & Editing Interface: This is where users create and edit content, often through a WYSIWYG (What You See Is What You Get) editor. It provides a user-friendly environment for adding text, images, videos, and other multimedia elements.
- Database: All the content is stored in a centralized database. This includes not only the actual content but also metadata, user information, and other related data.
- Templates & Themes: Traditional CMS comes with predefined templates and themes that determine how the content is presented on the website. These templates are part of the same system, ensuring consistency in design.
- Server-Side Rendering: The CMS handles the rendering of content on the server-side, generating the HTML, CSS, and JavaScript needed to display the content on the user’s browser.
- Extensions & Plugins: Many Traditional CMS platforms offer extensions and plugins to add functionality, such as SEO tools, social media integration, e-commerce features, etc.
- User Management & Permissions: Traditional CMS includes built-in tools for managing user roles and permissions, allowing for collaboration and workflow management within the system.
In essence, the architecture of a Traditional CMS is designed to provide a cohesive and streamlined experience.
Everything is managed within the same environment, from content creation to design and user management.
While this approach offers simplicity and consistency, it may also lead to limitations in flexibility and customization, especially when compared to more modular systems like Decoupled CMS.
Related: Monolithic Commerce vs Headless Commerce: What You Need to Know
How Traditional CMS Works
Traditional CMS, also known as coupled or monolithic CMS, operates on a tightly integrated approach where the content creation, management, and presentation layers are all part of the same system. Here’s how it works:
- Content Creation: Users create content through a WYSIWYG editor or other built-in tools within the CMS.
- Content Management: The content is stored in a database, and users can organize, edit, and manage it through the CMS interface.
- Content Presentation: The same CMS system handles the presentation layer, rendering the content on the website using predefined templates and themes.
This all-in-one approach simplifies the process but can also lead to limitations in flexibility and customization.
Pros and Cons of Traditional CMS
Pros:
- Ease of Use: Ideal for non-technical users, as everything is managed within one system.
- Consistency: Predefined templates ensure a consistent look and feel.
- Cost-Effective: Often less expensive to set up and maintain.
Cons:
- Limited Flexibility: Customization can be challenging due to the rigid structure.
- Scalability Issues: May struggle to adapt to large-scale or complex projects.
- Potential Performance Bottlenecks: The intertwined nature can lead to slower load times or other performance issues.
Decoupled CMS: Breaking Down the Concept
Defining Decoupled CMS
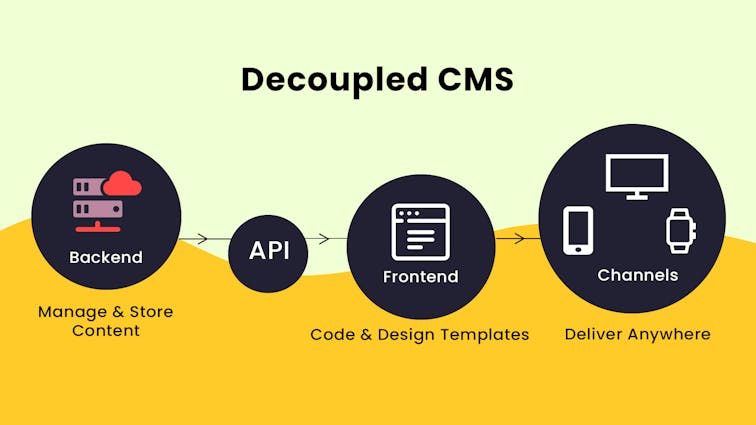
Decoupled CMS represents a shift from the traditional model by separating the content management backend from the presentation frontend.
This separation allows developers and content creators to work independently of each other, providing more flexibility and control.
In a Decoupled CMS, content is created and managed in the backend, while the frontend is responsible for how that content is displayed.
This approach enables the use of various frontend technologies, allowing for a more customized and dynamic user experience.
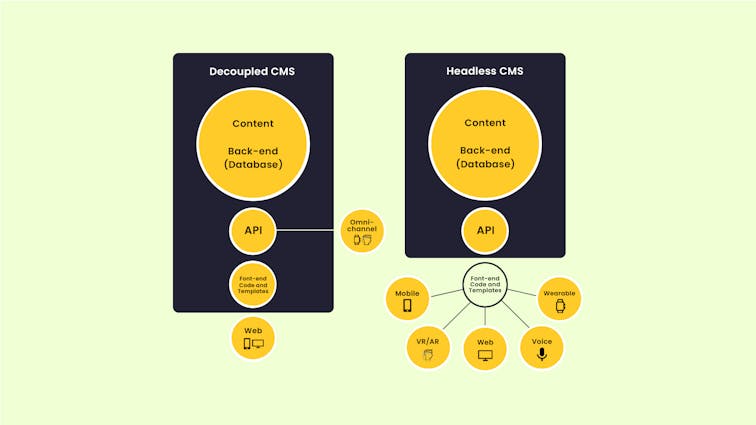
The Architecture of a Decoupled CMS
The architecture of a Decoupled CMS consists of two main components:
- Backend (Content Management):
undefinedundefined - Frontend (Content Presentation):
undefinedundefined
This architecture fosters innovation and adaptability, making Decoupled CMS a popular choice for those looking to leverage the latest web development trends.
How Does Decoupled CMS Work?

Decoupled CMS represents a paradigm shift in content management by separating the content creation and management (backend) from the content presentation (frontend).
This separation allows for greater flexibility, customization, and adaptability. Let’s delve into how Decoupled CMS works:
The Role of APIs in Decoupled CMS
APIs, or Application Programming Interfaces, play a crucial role in the functioning of a Decoupled CMS. They act as a bridge between the backend and frontend, enabling them to communicate with each other.
- Content Retrieval: The backend creates and manages content, and through APIs, this content is made available to the frontend.
- Data Exchange: APIs facilitate the exchange of data between the two layers, allowing for real-time updates and dynamic content rendering.
- Technology Agnostic: APIs enable the frontend to use any technology or framework, providing developers with the freedom to choose the best tools for their specific needs.
The use of APIs ensures a seamless connection between the content management and presentation layers, unlocking new possibilities for design and user experience.
Frontend and Backend: The Two Sides of Decoupled CMS
In a Decoupled CMS, the frontend and backend operate independently of each other, each serving a distinct purpose:
- Backend (Content Management):
undefinedundefinedundefined - Frontend (Content Presentation):
undefinedundefinedundefined
The separation of frontend and backend in a Decoupled CMS provides a modular approach, enabling teams to work simultaneously on different aspects of the project.
It fosters innovation, agility, and adaptability, aligning with the ever-evolving demands of the digital world.
Benefits of Using Decoupled CMS
Decoupled CMS offers a range of benefits that cater to the modern needs of web development and content management:
Flexibility in Content Delivery
- Multi-Platform Reach: Content can be delivered across various platforms and devices, from websites to mobile apps.
- Technology Independence: Developers have the freedom to choose the best frontend technologies, fostering innovation and customization.
Enhanced User Experience
- Dynamic Interaction: Enables the creation of interactive and engaging user experiences.
- Personalization: Allows for tailored content delivery based on user behavior and preferences.
Scalability and Performance
- Adaptability: Easily scales to meet growing traffic and content needs.
- Optimized Performance: Separation of layers can lead to faster load times and smoother user interactions.
Security Aspects
- Layered Protection: The separation between content management and presentation adds an extra layer of security.
- Controlled Access: Granular control over user permissions and access to content.
Challenges with Decoupled CMS
While Decoupled CMS offers many advantages, it also presents some challenges that need to be considered:
Potential Complexity in Setup
- Integration Effort: Connecting the frontend and backend through APIs may require additional effort and expertise.
- Maintenance: Managing separate systems can add complexity to ongoing maintenance and updates.
The Need for Advanced Technical Skills
- Specialized Knowledge: Implementing a Decoupled CMS may require knowledge of specific technologies and frameworks.
- Collaboration Challenges: Coordinating between content creators and developers may require clear communication and collaboration tools.
Considerations for SEO
- Optimization Effort: Ensuring that the decoupled architecture is SEO-friendly may require additional planning and implementation.
- Monitoring and Analytics: Integrating SEO tools and tracking performance may need careful consideration in a decoupled environment.
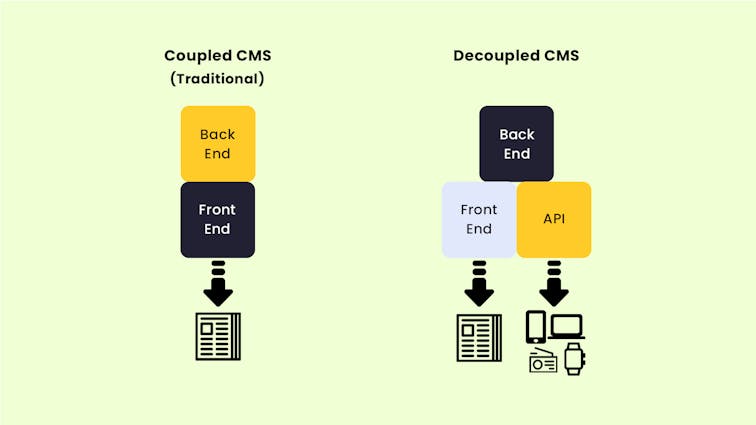
Decoupled CMS vs. Traditional CMS

Comparing Features and Capabilities
Decoupled and Traditional CMS cater to different needs and preferences. Here’s a comparison of their features and capabilities:
- Flexibility: It offers more flexibility in choosing frontend technologies, while Traditional CMS provides predefined templates.
- Content Delivery: It enables multi-platform content delivery, whereas Traditional CMS is often limited to web presentation.
- Scalability: It is more adaptable to growth, while Traditional CMS may face limitations in large-scale projects.
- Ease of Use: Traditional CMS is often more user-friendly for non-technical users, while Decoupled CMS may require specialized skills.
- Security: It adds an extra layer of security through separation, while Traditional CMS integrates all layers.
Use Cases: When to Choose Which?
- Decoupled CMS: Ideal for projects requiring customization, scalability, and multi-channel content delivery.
- Traditional CMS: Best suited for simpler websites where ease of use and consistency are prioritized.
Decoupled CMS vs. Headless CMS

Understanding the Differences
While Decoupled CMS and Headless CMS share some similarities, they differ in key ways:
- Content Presentation: Decoupled CMS maintains some control over content presentation, while Headless CMS focuses solely on content management, leaving presentation entirely to the frontend.
- Flexibility: Both offer flexibility in content delivery, but Headless CMS takes a more extreme approach, providing only APIs without any presentation layer.
- Use Cases: Decoupled CMS may be preferred when some control over presentation is desired, while Headless CMS is chosen for complete separation of content and design.
Choosing the Right CMS for Your Needs
Selecting the right CMS depends on specific project requirements:
- Decoupled CMS: Choose if you want flexibility in design without completely losing control over presentation.
- Traditional CMS: Opt for this if you prefer an all-in-one solution with ease of use.
- Headless CMS: Select this if you want complete separation between content management and presentation, allowing for maximum customization.
Is Decoupled CMS Worth Trying?
Deciding whether to adopt a Decoupled CMS requires careful consideration of various factors. Here’s a guide to help you evaluate if it’s the right choice for your project or business:
Evaluating Your Business Needs
- Content Strategy: Consider how you plan to deliver content across different channels and platforms.
- Customization Requirements: Assess the level of customization and flexibility you need in design and user experience.
- Scalability: Determine if you anticipate growth and need a system that can adapt.
- Technical Expertise: Evaluate the technical skills of your team and the potential need for specialized knowledge.
Assessing the Return on Investment (ROI)
- Development Costs: Consider the initial setup costs, including development, integration, and potential training.
- Long-Term Benefits: Weigh the long-term benefits, such as flexibility, scalability, and enhanced user engagement.
- Potential Challenges: Identify potential challenges and costs related to complexity, maintenance, and SEO considerations.
- Alignment with Goals: Ensure that the Decoupled CMS aligns with your overall business goals and content strategy.
How to Get Started with Decoupled CMS
If you decide that Decoupled CMS is the right fit, here’s how to get started:
Steps to Implement Decoupled CMS
- Choose the Right Platform: Select a Decoupled CMS platform that fits your needs, such as Drupal, WordPress, or Contentful.
- Plan the Architecture: Define the structure, including the backend content management and frontend presentation layers.
- Integrate APIs: Set up the APIs to enable communication between the frontend and backend.
- Develop the Frontend: Utilize modern frontend technologies to design the user experience.
- Migrate Content: If transitioning from another system, plan the content migration process.
Tips for a Successful Transition
- Collaborate: Foster collaboration between content creators, developers, and other stakeholders.
- Test and Iterate: Continuously test and iterate to ensure optimal performance and user experience.
- Provide Training: Offer training and support to team members to ensure a smooth transition.
- Monitor and Optimize: Regularly monitor performance, SEO, and user engagement, making adjustments as needed.
The Future of CMS: Decoupled and Beyond
The world of Content Management Systems (CMS) is evolving, and Decoupled CMS represents a significant step towards a more flexible and adaptable future.
By separating content management from presentation, it opens doors to creativity, innovation, and multi-channel content delivery.
As technology continues to advance, the trend towards modular and API-driven architectures is likely to grow. Decoupled CMS aligns with this trend, offering a pathway to future-proof solutions that can adapt to emerging technologies and user expectations.
Businesses and developers looking to stay ahead of the curve may find Decoupled CMS an attractive option, providing the tools and flexibility to create exceptional digital experiences.
However, careful consideration, planning, and alignment with specific goals remain essential to harnessing its full potential.
In conclusion, Decoupled CMS offers an exciting glimpse into the future of web development and content management. It challenges traditional boundaries and invites a new era of creativity and adaptability.
Whether you’re considering a transition or simply exploring the possibilities, understanding Decoupled CMS equips you with insights and knowledge to navigate the ever-changing digital landscape with confidence and vision.
The journey towards Decoupled CMS and beyond is a journey towards a more responsive, dynamic, and engaging digital world.
FAQ’s:
1. What are the benefits of Decoupled CMS?
Decoupled CMS offers several advantages that cater to the diverse needs of modern web development:
- Flexibility: Allows developers to use any frontend technology, fostering creativity and innovation.
- Scalability: Easily adapts to growing needs, whether expanding content or increasing traffic.
- Multi-Channel Delivery: Content can be delivered across various platforms, such as websites, mobile apps, and IoT devices.
- Enhanced Security: Separation of layers adds an extra layer of security, reducing the risk of breaches.
- Collaboration: Enables simultaneous work on content creation and design, improving efficiency.
- Future-Proof: Adapts to new technologies and trends, ensuring long-term relevance.
2. What are the disadvantages of Decoupled CMS architecture?
Despite its benefits, Decoupled CMS also has some potential drawbacks:
- Complexity: The separation of layers may lead to increased complexity in setup and maintenance.
- Cost: May require specialized skills and resources, potentially increasing development costs.
- SEO Challenges: Without proper implementation, SEO optimization may become more challenging.
- Potential Overhead: Managing separate systems can add administrative overhead.
3. When should you use a Decoupled CMS?
Decoupled CMS is an ideal choice when:
- You need flexibility in choosing front-end technologies.
- You want to deliver content across multiple channels and platforms.
- You’re planning for future growth and technological advancements.
- You prioritize a customized and engaging user experience.
- You have the technical expertise to manage a more complex system.
4. What are some examples of Decoupled CMS architecture?
Several platforms and projects exemplify the Decoupled CMS approach:
- Drupal: Known for its flexibility, Drupal can be used as a Decoupled CMS, allowing for various frontend technologies.
- Contentful: A headless CMS that operates on a decoupled architecture, offering API-driven content management.
- Kentico Kontent: Provides a cloud-based decoupled solution, focusing on content collaboration and multi-channel delivery.
- WordPress: With its REST API, WordPress enables developers to create decoupled applications, separating content management from presentation.