What is a Headless application?
The headless concept is gaining momentum, bringing technical and business teams together.
It aims to overcome the limitations of traditional all-in-one software, which can hinder both development and marketing teams.
If you’re struggling with slow web performance or lack of flexibility, it’s time to explore headless applications.
What is headless, how does it work, and what do you need to know about this new software approach? Find out in this article.
What is Headless application?
A headless application is a software application that operates without a graphical user interface (GUI).
In other words, it’s a program that runs in the background and doesn’t need a user interface to function.
These applications are typically managed through a command-line interface, APIs, or other software.
Headless applications are often used in systems that require automation, scalability, and flexibility. They can be found in various sectors, including eCommerce, content management, and IoT.
Traditional vs. Headless Architecture
In a traditional architecture, the frontend and backend are tightly coupled. Changes to the backend often require changes to the frontend, and vice versa. This can slow down development and make the system less flexible.
In contrast, a headless architecture allows the frontend and backend to evolve independently.
This means you can change the frontend without affecting the backend, and vice versa. This decoupling makes the system more flexible and adaptable, allowing for faster innovation and better scalability.
The Role of APIs in Headless Applications

APIs (Application Programming Interfaces) play a crucial role in headless applications. They serve as the communication bridge between the frontend and the backend.
APIs define how the frontend can request data from the backend, and how the backend should respond.
This allows the two parts to interact and exchange data while remaining separate and independent.
Types of Headless Applications
There are several types of headless applications, each serving different purposes:
- Headless CMS: A headless Content Management System (CMS) is a backend-only CMS. It allows you to manage and store content, which can be delivered to any frontend (like a website, mobile app, or IoT device) through APIs.
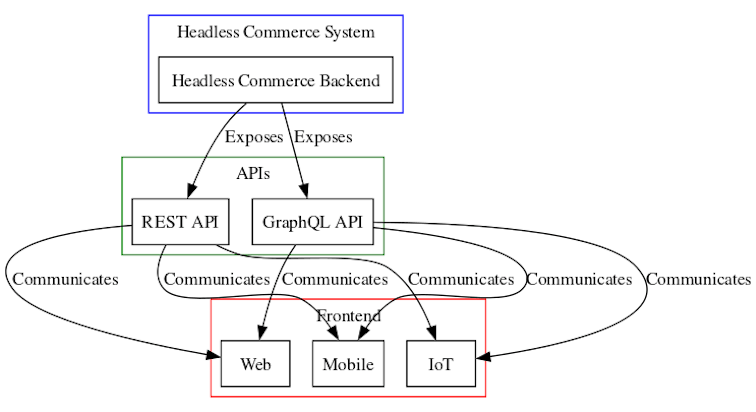
- Headless Commerce: A headless commerce platform separates the frontend and backend of an eCommerce system. This allows you to manage your eCommerce operations (like product management and checkout) independently of the user interface.
- Headless IoT Devices: Many Internet of Things (IoT) devices operate as headless devices. They perform their functions and communicate with other systems via APIs, without needing a user interface.
- Headless Browsers: Headless browsers are web browsers without a graphical user interface. They are used for automating web page interactions, running unit tests, or taking screenshots of web pages. Examples include Puppeteer and PhantomJS.
- Headless Search Engines: Headless search engines, like Algolia or Elasticsearch, provide search capabilities to applications through APIs. They can be integrated into any frontend to provide fast, reliable search functionality.
- Headless Authentication Services: Authentication services like Auth0 or Okta can operate in a headless mode, providing authentication and authorization functions via APIs. This allows developers to integrate secure, reliable authentication into any application, regardless of the frontend technology.
- Headless Databases: Databases like MySQL or MongoDB can operate in a headless mode, managed and accessed entirely through APIs or command-line interfaces. This allows for flexible, scalable data storage that can be accessed from any application.
- Headless Testing Tools: Testing tools like Selenium or Jest can operate in a headless mode, running automated tests without a user interface. This allows for faster, more reliable testing, especially in a continuous integration/continuous deployment (CI/CD) environment.
- Headless Data Analysis Tools: Data analysis tools like TensorFlow or Apache Hadoop can operate in a headless mode, processing and analyzing data without a user interface. This allows for large-scale data analysis tasks to be automated and run on servers or in the cloud.
In each case, the “headless” approach provides greater flexibility, scalability, and the ability to deliver a consistent experience across multiple channels.
How do Headless applications work?

Headless applications work by separating the frontend and backend of a software application.
This separation is often achieved through the use of APIs (Application Programming Interfaces), which allow the frontend and backend to communicate with each other.
Here’s a simplified step-by-step explanation of how a headless application works:
- Backend Operations: The backend of a headless application handles all the logic, data processing, and storage. It’s responsible for tasks like managing databases, handling user authentication, processing form submissions, and more. The backend operates independently of the frontend, performing its tasks without a user interface.
- APIs: The backend exposes its functionality through APIs. These APIs define how other software (like the frontend of the application) can interact with the backend. They specify what requests can be made, how to make them, and what kind of responses will be returned.
- Frontend Requests: The frontend of the application, which could be a website, a mobile app, or even another server, makes requests to the backend through these APIs. For example, it might make a request to retrieve data from the database, or to submit a form.
- Backend Responses: The backend receives these requests, processes them, and returns a response. This response is sent back to the frontend through the API.
- Frontend Display: The frontend receives the response from the backend and uses it to update the user interface. This could involve displaying data, updating a form, or any other user-facing task.
By separating the frontend and backend in this way, headless applications allow each to operate independently.
This means they can be developed, updated, and scaled separately, providing a great deal of flexibility.
It also allows the frontend to be completely agnostic about how the backend operations are performed, focusing only on displaying data and interacting with the user.
What are the advantages of using headless apps?
- Faster development times: As mentioned earlier, frontend developers don’t need to learn the backend coding language, making it easier and quicker to create and adapt user interfaces.
- Greater flexibility: Separating frontend and backend allows developers to create unique experiences optimized for various devices and screen sizes without impacting the core functionality.
- Easier integration: Headless applications can more easily integrate with different systems and third-party services, increasing the overall versatility of the app.
- Improved performance: Because the frontend and backend are separately optimized, the performance of both layers can be enhanced independently, leading to an overall better user experience.
- Scalability: Decoupling the front and back ends allows for independent scaling, which can help reduce costs and streamline growth as necessary.
- Future-proofing: Due to their flexibility and adaptability, headless applications are better prepared for meeting the ever-changing technological demands, making it easier to incorporate new trends and processes.
- Easier maintenance: With separate frontend and backend components, updating and maintaining each layer becomes more straightforward, reducing the possibility of breaking code on the opposite end.
- Customization: Since the frontend layer is solely focused on presentation, developers can easily customize the user experience without getting entangled in backend complexities.
- Enhanced security: The separation of concerns between the frontend and backend can result in a more secure application that minimizes vulnerabilities due to the strong focus on individual components.
The Challenges of Headless Applications
While headless applications offer many benefits, they also come with their own set of challenges. Here are some of the key challenges associated with headless applications:
- Complexity: The decoupling of frontend and backend can lead to increased complexity, especially for larger applications. Developers need to manage and coordinate multiple separate components, which can be more challenging than dealing with a single, unified system.
- Development Skills: Building and maintaining a headless application requires a certain level of technical skill. Developers need to be comfortable working with APIs and need to understand both frontend and backend technologies.
- Security: As with any system that uses APIs, security is a major concern. Developers need to ensure that the APIs are secure and that data is properly protected when it is transmitted between the frontend and backend.
- Performance: While headless applications can deliver improved performance in many cases, this isn’t always guaranteed. Developers need to carefully manage how data is requested and delivered to ensure that performance doesn’t suffer.
- SEO Challenges: For headless websites, search engine optimization (SEO) can be a challenge. Because content is loaded dynamically using JavaScript, search engines may have difficulty crawling and indexing the site. Developers need to implement strategies like server-side rendering or pre-rendering to ensure that the site is SEO-friendly.
- Previewing Content: In a headless CMS, content creators may not have the ability to preview their content exactly as it will appear on the frontend. This is because the CMS is decoupled from the presentation layer.
- Integration Issues: Integrating different systems in a headless architecture can be complex and may require custom development.
Despite these challenges, many organizations find that the benefits of headless applications outweigh the difficulties. With careful planning and the right skills, these challenges can be effectively managed.
Getting Started with Headless Systems

Embarking on the journey to headless applications can be a transformative move for your business. Here’s a step-by-step guide to help you get started:
1. Assessing Your Business Needs
The first step is to understand your business needs and objectives.
What problems are you trying to solve?
What benefits do you hope to gain from going headless?
Do you need more flexibility in your frontend?
Do you want to deliver a consistent experience across multiple channels?
Understanding your needs will help you determine if a headless architecture is the right solution for you.
2. Choosing the Right Headless Application Platform
Once you’ve decided to go headless, the next step is to choose the right platform. This will depend on your specific needs.
If you’re looking to manage content across multiple channels, a headless CMS like Contentful or Strapi might be a good choice.
If you’re running an eCommerce business, a headless commerce platform like Aasaan, Shopify Plus or BigCommerce could be the way to go.
When choosing a platform, consider factors like its features, scalability, security, and the support it offers. Also, consider how well it integrates with other systems you’re using.
3. Building Your Development Team
Building a headless application requires a team with a specific set of skills.
You’ll need developers who are comfortable working with APIs and have experience with both frontend and backend technologies.
Depending on your needs, you might also need experts in areas like UX design, security, and SEO.
4. Planning Your Migration Strategy
If you’re transitioning from a traditional to a headless architecture, you’ll need a migration strategy.
This involves planning how you’ll move your data, functionality, and workflows to the new system. It’s important to plan this carefully to minimize disruption to your business.
Remember, going headless is not just about adopting new technology. It’s about transforming the way you operate, innovate, and deliver value to your customers.
It’s a journey, and like any journey, it requires careful planning and preparation. But with the right approach, it can lead you to a future of greater flexibility, scalability, and customer satisfaction.
Examples of Headless Software solutions:
Some widely-used headless software solutions include Contentful, Strapi, Prismic, and Sanity.
These platforms allow developers to create, manage, and easily integrate content with various applications and frameworks while still benefiting from the flexible options that a headless architecture has to offer.
1. Contentful
Contentful is a powerful platform with a rich set of features for content modeling, versioning, localization, and collaboration.
Launched as an API-first content platform, it also offers a vast selection of API options like RESTful, GraphQL, and others to enable smooth integration.
2. Strapi
Strapi is an open-source headless Content Management System (CMS) built-in Node.js.
Featuring a flexible and customizable interface, Strapi enables developers to create content structures from scratch, efficiently tailored to specific requirements.
Its ability to support RESTful and GraphQL APIs facilitates seamless integration with various frontend frameworks and third-party applications.
3. Prismic
Prismic is another popular headless CMS, offering essential features like custom type building, localization, and collaboration.
The platform’s low learning curve and straightforward API integration attract many developers seeking simplicity and efficiency in content management and delivery.
4. Sanity
Sanity is a versatile and fully customizable platform for structured content, built on top of the real-time database.
It allows developers to implement complex content logic, versioning, and real-time collaboration while providing APIs for seamless integration into diversified use-cases.
The platform includes responsive tooling and capabilities to create a truly flexible and customizable content management solution.
Wrapping up!
In conclusion, adopting a headless architecture can significantly benefit organizations looking for greater flexibility, scalability, and control over their digital experiences. By understanding your business needs, choosing the right platform, building a skilled development team, and developing a solid migration strategy, you can effectively leverage the power of headless applications.
As you explore various headless software solutions like Contentful, Strapi, Prismic, and Sanity, keep in mind the features, integrations, and customizability that best align with your organizational goals and requirements.
Ultimately, embracing the headless paradigm can transform your business processes and deliver an improved and consistent experience across multiple channels, driving customer satisfaction and growth for your organization.
FAQ’s:
1. What role do APIs play in headless applications?
APIs are the bridge between the front end and the back end of a headless application. They allow the two components to communicate and exchange data.
2. How do headless applications impact SEO?
Headless applications can potentially improve SEO by delivering faster page load times and a better user experience. However, they also present new challenges, such as ensuring that content is properly indexed by search engines.
3. What is headless CMS architecture?
Headless CMS (Content Management System) architecture refers to a content management system that operates on a “headless” model. This means that the content creation and storage aspects (the “body”) are decoupled from the presentation layer (the “head”). Content is stored in the CMS and is made available via an API for display on any platform (web, mobile, IoT devices, etc.). This gives developers flexibility to display the content in any form without being tied to a specific frontend technology.
4. What is meant by headless API?
A headless API refers to an API that interacts with a headless system, often a headless CMS or a headless application. These APIs enable the retrieval of content or data without a predefined presentation layer. They deliver raw content or data which can be used and presented on any platform, allowing for a high degree of flexibility and customization.
5. What are microservices?
Microservices, or the microservice architecture, is an architectural style that structures an application as a collection of small autonomous services, each running in its own process and communicating with lightweight mechanisms, often an HTTP-based API. These services are built around business capabilities and can be independently deployed by fully automated deployment machinery. This approach offers flexibility, scalability, and the ability for a large application to be divided into manageable pieces that can be developed and maintained separately.
6. What are MACH technologies?
MACH stands for Microservices, API-first, Cloud-native, and Headless. MACH technologies refer to a set of architectural principles that promote flexibility, scalability, and the ability to quickly adapt to changing business needs.
- Microservices: Small, autonomous services that work together.
- API-first: APIs are used to connect and provide the functionality of services.
- Cloud-native: Applications are designed to leverage cloud computing frameworks.
- Headless: The frontend and backend are decoupled, allowing flexibility in how data is presented.
MACH technologies encourage businesses to select best-of-breed technologies rather than using a one-size-fits-all solution, providing flexibility to adapt to future changes.