
What is Decoupled Architecture : A New Era of Flexibility and Scalability
In the ever-evolving world of technology, the way we build and interact with digital platforms is constantly changing.
One of the most transformative shifts in recent years has been the rise of Decoupled Architecture.
But what exactly is it, and why is it becoming a preferred choice for developers and businesses alike?
Decoupled architecture is more than just a buzzword; it’s a strategic approach that offers flexibility, scalability, and enhanced user experiences.
In this article, we’ll explore the concept of decoupled architecture, its various forms, and why it’s an essential consideration for modern digital platforms.
What is Decoupled Architecture?

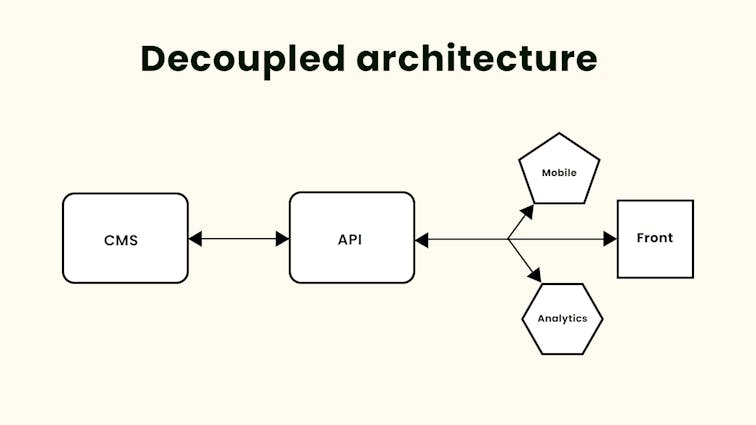
Decoupled architecture refers to a system where the frontend (presentation layer) and backend (data layer) are separated, allowing them to operate independently.
This separation is achieved through a layer of technical abstraction, such as an API (Application Programming Interface).
Unlike traditional coupled architecture, where the frontend and backend are tightly integrated, decoupled architecture provides a more flexible and adaptable framework.
It allows developers to use different technologies for the frontend and backend, making it easier to update, maintain, and innovate.
Comparison with Traditional (Coupled) Architecture
In a traditional coupled architecture, the entire technological stack is part of one cohesive unit. While this approach offers ease of development and deployment, it can also lead to limitations in terms of scalability and adaptability.
Decoupled architecture, on the other hand, breaks away from these constraints by segregating the concerns of frontend and backend.
This separation not only enhances the user experience but also provides opportunities for more breakthrough innovations.
Benefits of Using Decoupled Architecture
Below, we’ll delve into the key benefits of using decoupled architecture:
1. Flexibility in Technology Choices
- Freedom to Choose: Decoupled architecture allows developers to select the best technologies for both the frontend and backend. This means they can choose the most suitable programming languages, frameworks, and tools for each part of the system.
- Adaptation to Changes: As technology evolves, decoupled systems can easily adapt by integrating new tools or updating existing ones without affecting the entire system.
2. Scalability and Performance
- Growth Accommodation: Decoupled systems can scale horizontally or vertically, accommodating growth in users, traffic, or data.
- Optimized Performance: By focusing on specific components, developers can optimize performance for both the frontend and backend, ensuring a smooth and responsive user experience.
3. Enhanced User Experiences
- Tailored Frontend Development: Decoupled architecture enables designers and developers to create user interfaces that are more engaging, interactive, and tailored to the target audience.
- Faster Iterations: With a clear separation between frontend and backend, teams can iterate and make changes to the user interface more quickly, leading to continuous improvement in user experience.
4. Cost-Effective Development and Maintenance
- Parallel Development: Frontend and backend teams can work simultaneously, reducing development time and accelerating time-to-market.
- Easier Maintenance: Updates, bug fixes, and enhancements can be made to individual components without affecting the entire system, reducing maintenance complexity and costs.
5. Security Enhancements
- Isolated Components: By isolating the frontend from the backend, potential security risks can be contained within specific areas, minimizing the impact of potential breaches.
- Customized Security Protocols: Decoupled architecture allows for the implementation of specific security measures for different components, enhancing overall system security.
6. Future-Proofing and Innovation
- Adaptation to Future Trends: Decoupled systems are more adaptable to future technological trends and changes, ensuring that the platform remains relevant and competitive.
- Fostering Innovation: The flexibility and adaptability of decoupled architecture foster innovation by allowing teams to experiment with new technologies, methodologies, and design approaches.
Why use decoupled architecture?
The decision to use decoupled architecture largely depends on your project’s needs and objectives. However, beyond its myriad benefits listed above, there are a few more compelling reasons to consider this approach:
A. More Agile Development Process
Software development landscapes are always changing. To keep up with this dynamic nature, the development process needs to be flexible and adapt quickly.
Decoupled architecture offers this agility, optimizing the software development lifecycle by compartmentalizing frontend and backend work. This enables faster iterations, parallel development, tailored solutions, and quicker reaction to market changes.
B. Greater Lifespan for your Platform
Additionally, decoupled architectures tend to have a longer life span. Given that the frontend and backend are less connected, you can update one side without having to overhaul the other.
This leads to considerable savings in cost and time, and extends the durability of the platform. And most importantly, this helps deliver a consistently superior experience to your users, even as your system ages and evolves.
C. Seamless User Experiences Regardless of Device
In the age of multi-device usage, providing consistent user experiences across various platforms and devices is a must.
Decoupled frontends can be easily adapted to meet the needs of different platforms, ensuring that all your users enjoy a smooth and quality user experience, irrespective of their chosen device or platform.
Types of Decoupled Architecture
Decoupled architecture has evolved into different forms to cater to various needs and preferences.
The two main types are Fully Decoupled (or Headless) Architecture and Progressively Decoupled Architecture. Let’s delve into the details of each type and compare them:
1. Fully Decoupled or Headless Architecture
Fully decoupled, often referred to as headless architecture, is a complete separation of the frontend and backend components.
Key Features:
- Complete Independence: The frontend (head) and backend (body) operate entirely independently of each other.
- API-Centric Communication: The frontend communicates with the backend exclusively through APIs, allowing for a wide range of frontend technologies.
- Frontend Flexibility: Developers have complete freedom to design the frontend using any technology, framework, or tool they prefer.
Advantages:
- Highly Customizable User Interfaces: Enables the creation of unique and tailored user experiences.
- Multi-Platform Compatibility: Easily serves content to various platforms like web, mobile, IoT devices, etc.
- Robust Performance: Optimized performance as both layers can be developed and scaled independently.
2. Progressively Decoupled Architecture
Progressively decoupled architecture is a hybrid approach that maintains some connection between the frontend and backend while still allowing for flexibility.
Key Features:
- Partial Separation: The frontend and backend are partially separated, allowing for some integration between the two.
- Flexible Integration: Developers can choose the level of coupling between the frontend and backend, depending on the project’s needs.
- Balanced Approach: Combines the benefits of both coupled and fully decoupled architectures.
Advantages:
- Smoother Transition: Easier to transition from a traditional coupled system to a decoupled one.
- Controlled Flexibility: Offers flexibility in frontend development while maintaining some control and cohesion with the backend.
- Enhanced Collaboration: Facilitates collaboration between frontend and backend teams, as there is still some level of integration.
Comparison between Fully and Progressively Decoupled Architecture
- Flexibility: Fully decoupled offers more flexibility in frontend development, while progressively decoupled maintains some control and cohesion.
- Complexity: Fully decoupled may require more effort in integration and communication between layers, while progressively decoupled may be simpler to implement.
- Use Cases: Fully decoupled is ideal for multi-platform experiences and highly customized interfaces, while progressively decoupled may be suitable for projects that require a balance between flexibility and control.
- Security Considerations: Fully decoupled may require more robust security measures for API communication, while progressively decoupled may leverage existing security protocols within the integrated system.
Decoupled Architecture in Practice
Decoupled architecture is not just a theoretical concept; it’s a practical approach that has been embraced by many organizations to enhance their digital capabilities. Let’s explore some real-world examples and a specific case study to understand how decoupled architecture is being utilized in practice.
Real-World Examples of Decoupled Architecture
- Cloud Computing: Decoupled architecture is a fundamental aspect of cloud computing, allowing various components to function and perform independently of each other. This autonomy facilitates faster development and more efficient data flow between different applications, cloud services, and IoT devices.
- E-Commerce Platforms: Businesses expanding their e-commerce capabilities often leverage decoupled architecture to operate, maintain, and evolve their platforms in a more flexible, modular, and scalable way. The backend e-commerce engine can be integrated with various applications, while frontend changes can occur independently.
- Integration with Legacy Systems: Companies with legacy IT systems find that decoupled architecture enables them to retain core functionality while evolving towards a more modern ecosystem of microservices. This approach supports incremental changes and faster adaptations to market demands.
Case Study: How AWS Uses Decoupled Architecture for Better User Experiences

Amazon Web Services (AWS) is a prime example of an organization that has successfully implemented decoupled architecture. Here’s how they’ve done it:
- Microservices Architecture: AWS employs a microservices architecture, where each service is a separate component that can be developed, deployed, and scaled independently. This decoupled approach allows for rapid innovation and responsiveness to customer needs.
- Enhanced Scalability: By decoupling various services, AWS can scale each component separately, ensuring optimal performance and efficiency. This scalability is crucial for handling varying workloads and traffic demands.
- Agility and Speed: Decoupled architecture enables AWS to make frequent updates and enhancements without affecting the entire system. This agility translates into better user experiences, as new features and improvements can be rolled out quickly.
- Customer-Centric Approach: AWS’s decoupled architecture supports a customer-first experience, allowing the platform to adapt and evolve based on user feedback and market trends. This adaptability ensures that AWS continues to meet and exceed customer expectations.
Deciding if Decoupled Architecture is Right for You
Decoupled architecture has become a popular choice for many organizations, but it’s not a one-size-fits-all solution.
Understanding the factors to consider and potential drawbacks is essential to making an informed decision.
Here’s a comprehensive look at the considerations and challenges:
Factors to Consider When Deciding to Use Decoupled Architecture
- Pace of Development: Decoupled architecture allows for simultaneous development of frontend and backend, potentially speeding up the development process.
- Future-Proofing: If your organization frequently changes design templates, decoupled architecture enables the development of a new frontend without rebuilding the whole system.
- Performance and Scalability: Decoupled frontends often run more efficiently and are better prepared to handle traffic spikes, delivering a consistent user experience.
- Flexibility and Multi-Platform Support: Decoupled architecture provides flexibility in managing multiple frontend designs from a single CMS or incorporating multiple data sources into a single frontend design.
- Organizational Needs and Expertise: Consider the expertise required to maintain an independent frontend and the potential need to recruit or train staff in new skills.
- Investment Consideration: Assess whether the gains in flexibility and other benefits outweigh the costs and complexities introduced by decoupling.
- Specific Use Cases: Evaluate your organization’s specific needs, such as growing beyond a single frontend experience or needing to launch new designs consistently.
Potential Drawbacks or Challenges of Decoupled Architecture
- Complexity: Managing multiple systems can introduce complexities that require specialized skills and knowledge.
- Recruitment and Skill Development: Your organization may need to recruit new team members or train existing staff in new technologies.
- Investment Requirements: Implementing a decoupled architecture may require significant investment in new teams or working with outside partners.
- Alignment with Organizational Needs: Decoupled architecture may not be the right fit for every organization. Careful consideration of your content, user interfaces, and specific needs is essential.
- Potential for Progressive Decoupling: Consider whether a full decoupling is necessary or if progressive decoupling (breaking out small components or introducing microservices) might be a more suitable approach.
Ready to Start Your Business with Aasaan?

Decoupled architecture offers a world of possibilities, from enhanced flexibility to future-proofing your digital platform. If you’re looking to leverage these benefits and take your business to the next level, Aasaan is here to help.
With Aasaan’s zero-code AI headless commerce platform, you can visually build lightning-fast modern shopping experiences that are quick and easy to implement. Our end-to-end infrastructure provides an exceptional foundation for merchants, empowering you to create innovative and engaging shopping experiences.
Don’t let technology hold you back. Embrace the future with Aasaan and build your exceptional shopping experience, fast and easy. Start your journey with Aasaan today and unlock the potential of decoupled architecture for your business.
FAQ’s:
1. What is the difference between headless and decoupled?
Headless architecture refers to a system where the frontend (the “head”) is completely removed from the backend, and they communicate exclusively through APIs. Decoupled architecture also separates the frontend and backend but allows for more flexibility in how they interact. While headless is a form of decoupled architecture, it represents a more complete separation, whereas decoupled may still maintain some level of integration.
2. What is a key advantage of a decoupled process?
A key advantage of a decoupled process is flexibility. By separating different components or layers, changes can be made to one part without affecting the others. This separation allows for more tailored solutions, easier updates, and the ability to use different technologies for different parts of the system, leading to more robust and adaptable platforms.
3. What is headless vs decoupled vs traditional CMS?
- Headless CMS: Focuses solely on the backend, managing and storing content, and delivers it to any channel via APIs. There’s no predefined frontend.
- Decoupled CMS: Separates the content management from the content presentation but may still provide tools for frontend development. It offers more flexibility in delivering content to various platforms.
- Traditional CMS: Integrates content management and content presentation into a single system. It’s often tied to a specific frontend, limiting how and where the content can be displayed.
4. What is an example of a decoupled CMS?
An example of a decoupled CMS is Drupal. Drupal offers a decoupled approach where the content management backend can be separated from the frontend presentation layer. This separation allows developers to use different technologies for the frontend while managing content through Drupal’s robust backend.
5. What is decoupling in Microservices?
Decoupling in Microservices refers to the separation of different services within a system, allowing them to operate independently. Each microservice handles a specific function or process and communicates with others through well-defined APIs. This decoupling enables individual services to be developed, deployed, and scaled independently, enhancing flexibility and resilience.