
Headless vs Decoupled CMS: A Comprehensive Guide.
Planning to upgrade your content management system? Confused between Headless and Decoupled CMS? Wondering which one aligns with your business goals and technical capabilities?
The answer is right here!
You need to explore ”Headless vs Decoupled CMS: A Comprehensive Guide” to understand the unique features, advantages, and potential challenges of both systems.
But before you dive into the technicalities, would you like to know why understanding these systems is crucial for your online presence?
You certainly want to make an informed decision! Right? So here you go, embark on this insightful journey and learn everything about Headless and Decoupled CMS.
What is Traditional CMS?
A Traditional CMS, often referred to as a coupled CMS, is where the content management back-end and the content delivery front-end are bound together. This means that the content creation, management, and presentation are all handled within the same system.
What is Headless CMS?
A Headless CMS takes a different approach by separating the content management back-end from the front-end presentation layer. This separation allows developers to use any technology to present the content, while content creators can focus on what they do best.
What is Decoupled CMS?
Decoupled CMS sits somewhere between traditional and headless systems. It separates the back-end from the front-end like a headless CMS but provides specific tools for presenting the content.
The Evolution of CMS Technology
The world of CMS is ever-evolving, with new trends and technologies shaping the way we interact with content online. Let’s delve into the rise of headless architecture and the emergence of decoupled systems.
The Rise of Headless Architecture
The headless architecture emerged as a response to the growing need for a more flexible and scalable CMS solution. With the rise of various devices and platforms, the traditional CMS model started to show its limitations.
- Adaptation: Headless CMS adapts to different platforms, from websites to mobile apps, IoT devices, and more.
- Performance: By focusing solely on content management, headless CMS can deliver content faster and more efficiently.
- Innovation: It encourages developers to experiment with new technologies, leading to more innovative solutions.
The Emergence of Decoupled Systems
Decoupled systems take the concept of headless CMS a step further by providing specific tools for content presentation. This approach offers a middle ground, combining the flexibility of headless with the guided structure of traditional CMS.
- Versatility: Decoupled CMS can be used in various ways, catering to different needs and preferences.
- Integration: It offers better integration with other systems and tools, enhancing functionality.
- User Experience: By providing specific presentation tools, decoupled CMS enhances the user experience without sacrificing flexibility.
Related: Everything You Need to Know About Headless Commerce - aasaan
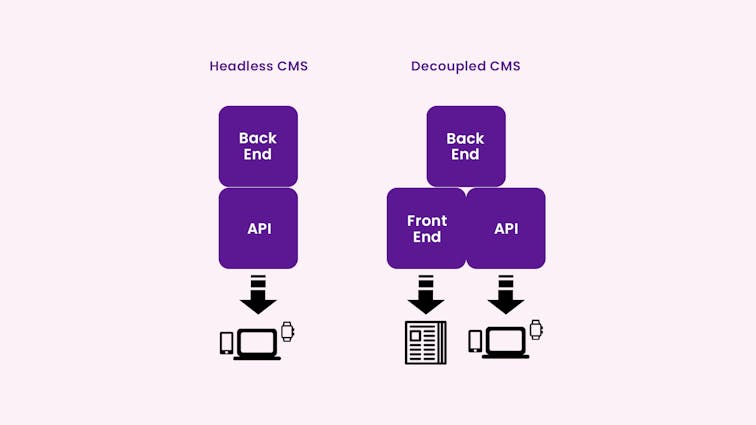
Comparing Headless CMS VS Decoupled CMS

Understanding the differences and similarities between Headless and Decoupled CMS is essential for making an informed decision. Let’s break down their features, flexibility, scalability, and security considerations.
Features and Functionality
Headless CMS:
- Content-First Approach: Focuses on content creation and management.
- API-Driven: Delivers content through APIs to any platform or device.
- Developer-Friendly: Allows developers to use their preferred tools and languages.
Decoupled CMS:
- Hybrid Approach: Combines the flexibility of headless with structured presentation tools.
- Content Delivery Options: Offers various ways to deliver and present content.
- Balanced Solution: Aims to balance the needs of developers and content creators.
Flexibility and Scalability
Headless CMS:
- High Flexibility: Adapts to any front-end technology.
- Scalable: Easily handles growth in content and traffic.
- Multi-Platform: Serves content to websites, apps, IoT devices, and more.
Decoupled CMS:
- Moderate Flexibility: More design control than traditional CMS, with some guidance.
- Scalable: Can scale to meet growing demands.
- Platform-Specific Tools: Provides tools tailored to specific platforms and needs.
Security Considerations
Headless CMS:
- Focused Security: By separating content from presentation, potential vulnerabilities are reduced.
- Customizable: Security measures can be tailored to specific needs.
Decoupled CMS:
- Layered Security: Offers security at both content and presentation layers.
- Guided Protection: Provides specific security features and best practices.
Related: What is a Headless application?
Pros & Cons Of Headless and Decoupled CMS
Understanding the advantages and potential challenges of both Headless and Decoupled CMS is essential for making an informed decision. Here’s a comprehensive breakdown:
Advantages of Headless CMS
- Unmatched Flexibility: A Headless CMS allows developers to use any front-end technology, offering unparalleled flexibility in design and functionality.
- Future-Proofing: As technology evolves, a Headless CMS can easily adapt, ensuring that your content management system remains relevant and up-to-date.
- Multi-Platform Compatibility: With a Headless CMS, content can be delivered across various platforms, including websites, mobile apps, IoT devices, and more, ensuring a consistent user experience.
- Improved Performance: By focusing solely on content management, Headless CMS can deliver content faster and more efficiently, enhancing user satisfaction.
- Ease of Integration: Headless CMS often comes with robust APIs, making it easier to integrate with other systems and tools, such as CRM, e-commerce platforms, and marketing automation.
Advantages of Decoupled CMS
- Balanced Approach: Decoupled CMS offers a middle ground between the traditional and headless systems, combining the flexibility of headless with structured presentation tools.
- Versatility: It can be used in various ways, catering to different needs and preferences, whether you want a fully headless approach or a more guided content delivery.
- Enhanced User Experience: By providing specific presentation tools, Decoupled CMS enhances the user experience without sacrificing flexibility, making it suitable for content creators and developers alike.
- Integrated Solutions: Decoupled CMS often comes with built-in features and plugins, offering better integration with other systems and tools, enhancing functionality without the need for custom development.
Drawbacks to Consider
While both systems offer unique advantages, there are potential challenges to consider:
Headless CMS Drawbacks:
- Complexity: It may require more technical expertise to set up and manage, potentially leading to higher development costs.
- Lack of Built-In Features: Some features that are standard in traditional CMS might require custom development in a headless environment.
- Potential Overhead: Managing multiple front-end technologies can add complexity and overhead, especially for smaller teams.
Decoupled CMS Drawbacks:
- Balancing Act: Finding the right balance between flexibility and control can be tricky, potentially leading to a system that’s neither fully flexible nor fully guided.
- Potential Higher Costs: Depending on the implementation, Decoupled CMS may require more investment in development and ongoing maintenance.
- Integration Challenges: While it offers more integration than Headless CMS, some specific functionalities might still require custom solutions.
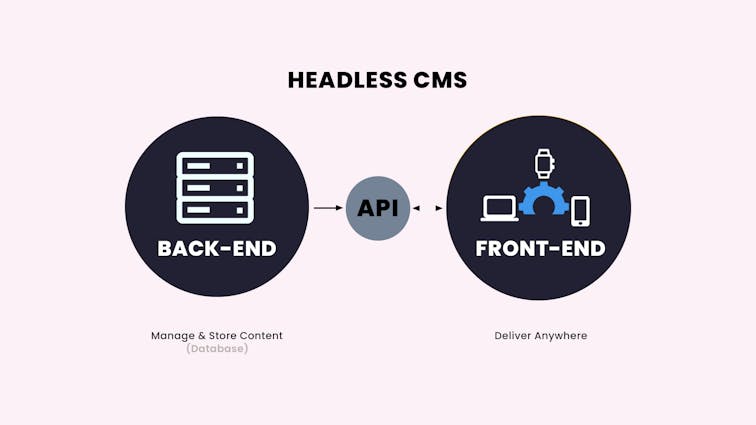
How Does Headless CMS Work?

A Headless Content Management System (CMS) separates the content management back-end from the front-end presentation layer. Here’s how it works:
- Content Creation: Content creators use the back-end interface to create and manage content. This can include text, images, videos, and other media.
- Content Storage: The content is stored in a database, independent of how it will be presented to the end-users.
- API Integration: The Headless CMS uses Application Programming Interfaces (APIs) to deliver content. These APIs act as a bridge between the content stored in the database and the various front-end platforms where it will be displayed.
- Front-End Development: Developers can build the front-end using any technology or framework they prefer. Since the content is separated from the presentation, they have complete flexibility in design and functionality.
- Content Delivery: When a user requests content (e.g., visits a webpage), the front-end communicates with the Headless CMS via the API. The CMS retrieves the requested content from the database and sends it to the front-end for display.
- Multi-Platform Compatibility: The same content can be delivered to various platforms, such as websites, mobile apps, IoT devices, etc., ensuring a consistent user experience across different channels.
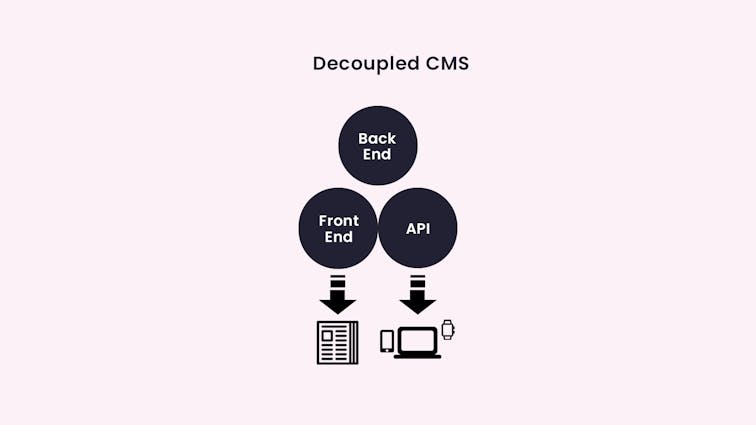
How Does Decoupled CMS Function?

Decoupled CMS also separates the content management back-end from the front-end but provides specific tools for presenting the content. Here’s how it functions:
- Content Creation and Management: Similar to Headless CMS, content creators use the back-end to create and manage content, which is stored in a database.
- Content Delivery Options: Unlike Headless CMS, Decoupled CMS offers various ways to deliver and present content. It may provide specific tools, templates, or frameworks for the front-end.
- API Integration: Decoupled CMS also uses APIs to connect the back-end with the front-end, but it may include additional features to guide the presentation.
- Front-End Flexibility: Developers have more design control than with traditional CMS but may also have access to guided tools and templates provided by the Decoupled CMS.
- Balanced Approach: Decoupled CMS aims to balance the needs of developers and content creators, offering flexibility without sacrificing structure and guidance.
- Versatility: It can be used in various ways, either as a fully headless approach or with more structured content delivery, depending on the specific needs and preferences.
Real-World Applications
Headless and Decoupled CMS have found applications in various industries, ranging from e-commerce to media, healthcare, and more. Here’s a glimpse into how these systems are being utilized:
- E-Commerce Platforms: Headless CMS allows e-commerce sites to deliver content across multiple channels, ensuring a consistent and engaging user experience.
- Media and Publishing: Media companies leverage Headless CMS to manage and distribute content across various platforms, from websites to mobile apps, enhancing accessibility and reach.
- Healthcare: In the healthcare sector, Decoupled CMS offers the flexibility to tailor content delivery to specific audiences, ensuring relevant and timely information.
- Education: Educational institutions utilize Headless CMS to manage and deliver content across various devices, enhancing learning experiences.
- Marketing Campaigns: Marketers use Decoupled CMS to create and manage targeted campaigns, benefiting from the flexibility to adapt to different platforms and audiences.
Conclusion: Choosing the Right CMS for Your Needs
Choosing between Headless and Decoupled CMS is not a one-size-fits-all decision. It requires a deep understanding of your specific needs, goals, and technical capabilities. Consider the following:
- Your Audience: Who are you trying to reach, and what are their preferences?
- Your Goals: What are you trying to achieve with your content?
- Your Technical Expertise: What resources do you have in terms of development and management?
By aligning your choice with these factors, you can select the CMS that best supports your vision, whether it’s the unparalleled flexibility of Headless CMS or the balanced approach of Decoupled CMS.
Book a Consultation to Create Your Online Store
Ready to embark on your online store journey? Book a consultation with us and let’s explore the endless possibilities that modern CMS technology offers.
Whether you’re just starting or looking to enhance your existing store, our expertise in Headless and Decoupled CMS can empower you to create exceptional shopping experiences, fast and easy.
FAQ’s:
1. What is the difference between headless and decoupled?
Headless CMS is a content management system that only provides the back-end content repository, allowing developers to use any front-end tool to display the content. Decoupled CMS, on the other hand, separates the content repository from the presentation layer but still includes a default front-end system. While both offer flexibility, headless CMS provides more freedom in choosing front-end technologies, whereas decoupled CMS offers a predefined presentation layer that can be customized.
2. What is the difference between decoupled CMS and traditional CMS?
Decoupled CMS separates the content management from the presentation layer, allowing for more flexibility in content delivery across various channels. Traditional CMS, however, tightly integrates the content management with the presentation layer, limiting the ability to customize or deliver content to different platforms. Decoupled CMS offers more scalability and adaptability, while traditional CMS provides a more straightforward setup for specific use cases.
3. What is a decoupled CMS?
A Decoupled CMS is a content management system where the content creation and management are separated from the content presentation. This separation allows developers to use different technologies for the front-end and back-end, providing more flexibility in content delivery and design customization.
4. What is an example of a decoupled CMS?
An example of a decoupled CMS is Drupal. With its decoupled architecture, Drupal allows developers to manage content on the back-end while choosing various front-end technologies to present the content. This flexibility enables a more tailored user experience across different platforms and devices.
5. What is an example of a decoupled system?
A decoupled system refers to a system where components are separated and can function independently. An example would be a home theater system where the speakers, projector, and media player are separate units. They can be used independently or together, providing flexibility and modularity in the setup.